Jak przygotować zdjęcia na stronę www? Kluczowe porady
Ilustracja to sposób, aby bez słów przedstawić swoje myśli. Grafika jest atrakcyjnym urozmaiceniem treści pisanej. Zdjęcie przedstawia produkt i zachęca do zakupu. Siła obrazu we współczesnej kulturze jest nie do przecenienia. Dlatego planując stworzenie strony internetowej, nie możesz pominąć kwestii grafiki. Ważny jest tutaj zarówno wygląd zdjęć, ich kolorystyka, odpowiedni dobór do tematu, jak i rozmiar, jakość, czy waga. Z dzisiejszego wpisu dowiesz się jak odpowiednio przygotować zdjęcia i grafiki na stronę internetową.
Skąd wziąć grafiki na stronę www?

Strona internetowa z ilustracjami wygląda o wiele atrakcyjniej. Jeśli masz dobry aparat lub umiesz tworzyć grafiki, to najlepszym rozwiązaniem będzie samodzielnie ich wykonanie. Tym sposobem unikniesz kłopotów z prawami autorskimi do obrazów. Jeśli nie czujesz się na siłach, żeby podjąć się tego zadania, możesz pobrać gotowe zdjęcia i grafiki ze stocków.
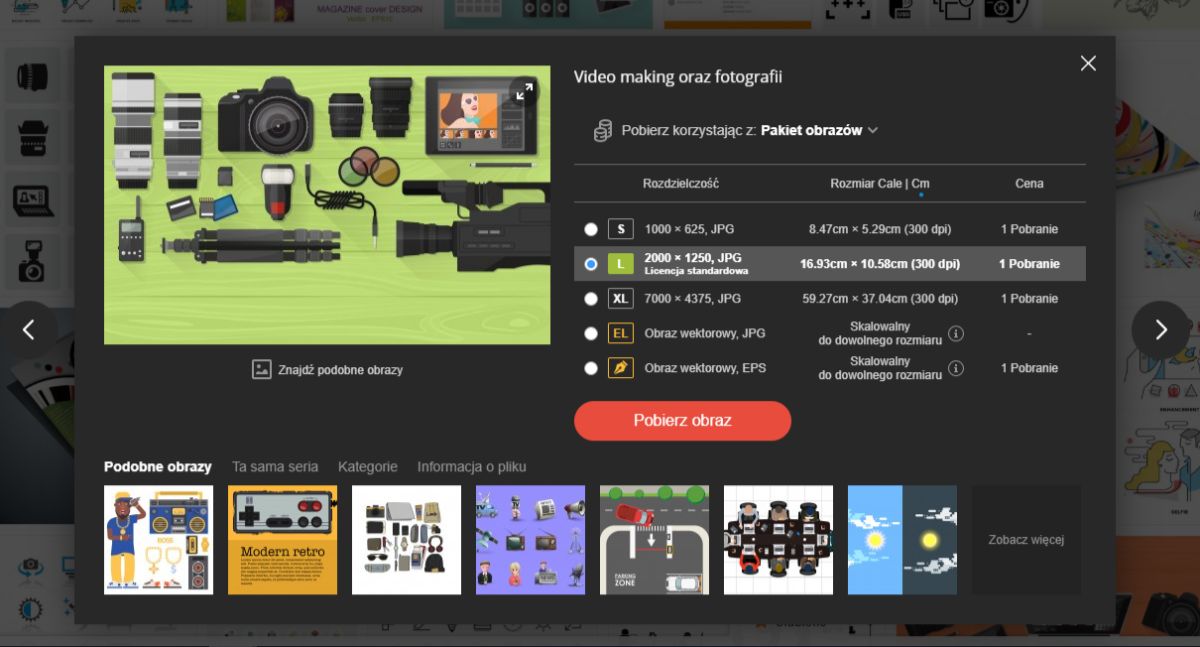
Stock to zbiór zdjęć online do pobrania. Najpopularniejszym źródłem obrazów na strony internetowe jest Shutterstock, gdzie możesz kupić, dostępne w różnych rozmiarach, zdjęcia i grafiki związane niemal z każdym tematem. Inne serwisy tego typu to: Adobe Stock, Deposite Photos, czy Fotolia.
W sieci znajdziesz także stocki udostępniające obrazy za darmo. Jeśli potrzebujesz grafik na bloga, forum czy stronę www, którą prowadzisz dla własnej satysfakcji, możesz wykorzystać większość ilustracji i zdjęć dostępnych w takich serwisach. Wybierając grafiki na stronę firmową, sprawdź, czy dostępne obrazy są dopuszczone przez autora do użytku komercyjnego. Miejsca, gdzie możesz pobrać darmowe grafiki to między innymi: Pixabay, freepik, stocksnap.io, czy Pexels.
Pozyskiwanie zdjęć ze stocków jest banalne: wybierasz grafikę, która Cię interesuje, klikasz „pobierz” i zapisujesz ją w odpowiednim miejscu na dysku swojego komputera. W przypadku serwisów płatnych najpierw musisz zarejestrować konto i najczęściej przed pobraniem wykupić dostęp. Kolejne kroki są już identyczne z tymi w darmowych serwisach.

Pamiętaj! Zdjęcia z serwisów płatnych będą w większości przypadków atrakcyjniejsze oraz mniej popularne (mniej opatrzone) w sieci. Jeśli Twój temat jest niszowy to być może w ogóle nie znajdziesz tematycznie związanych, darmowych zdjęć. Jeśli zależy Ci na wysokiej jakości grafik wybierz płatne rozwiązania.
Programy do obróbki zdjęć i grafik

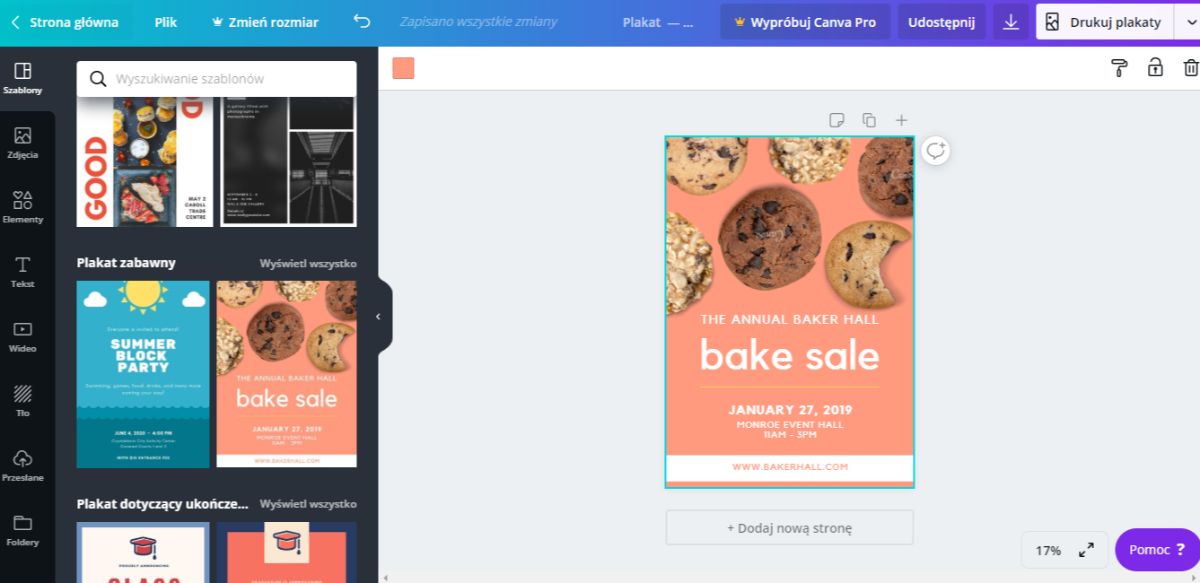
W przygotowaniu i optymalizacji obrazów na Twoją stronę internetową pomogą Ci płatne i darmowe programy graficzne. Niektóre czynności takie jak zmiana rozmiaru czy przycięcie grafiki możesz wykonać w najbardziej podstawowym Microsoft Paint. Zmniejszenie, kadrowanie czy poprawa zdjęć nie sprawi Ci kłopotu, jeśli użyjesz PhotoScape albo IrfanView. Do bardziej zaawansowanych prac przydatny będzie profesjonalny program taki jak Adobe Photoshop lub alternatywna, prostsza i darmowa opcja, czyli Gimp. Obydwa programy pozwolą Ci między innymi na skalowanie obrazu bez utraty jakości. Wektorowe obrazki a w tym między innymi logo wykonasz z pomocą CorelDraw albo darmowego Inkscape. W przygotowaniu banerów pomoże Ci Canva, a jeśli chcesz jednocześnie zmniejszyć wiele zdjęć — skorzystaj z bulkresizephotos.
Dodaj zdjęciom charakteru
Zrobiłeś i wgrałeś zdjęcia na komputer albo pobrałeś je ze stocka? Nim wrzucisz obrazy na stronę internetową, warto wcześniej je obrobić i dostosować do potrzeb Twojego serwisu. Każda grafika na stronę www powinna być zgodna z tematem witryny lub artykułu. W przypadku zdjęć zabiegiem, który czyni je jeszcze piękniejszymi, jest zwiększenie kontrastu oraz nasycenia barw. Nawet drobne zmiany w tym zakresie mogą sprawić, że zdjęcia nabiorą charakteru.
Dopasuj rozmiar obrazu do strony

Aby grafiki prezentowały się na Twojej stronie elegancko, musisz wziąć pod uwagę wymiary strony internetowej i dopasować do niej rozmiar obrazów. Każda witryna internetowa ma określoną szerokość szpalty. Jeśli zdjęcie, które dodajesz, jest szersze niż szpalta, może stać się jedna z dwóch rzeczy: CMS (system zarządzania treścią) automatycznie dopasuje szerokość grafiki do wymiarów witryny, albo na stronie dodane zostaną zdjęcia w oryginalnym rozmiarze.
Pierwszy przypadek jest złem, ponieważ CMS nie bierze pod uwagę jakości zdjęcia, po prostu zmniejsza szerokość… Efektem mogą być bardzo nienaturalne „ściśnięte” grafiki w wyjątkowe złej jakości albo zdjęcia skadrowane przypadkowo, które nie wiadomo co miały przedstawiać. Jeśli Twój CMS nie ma automatycznego dopasowywania zdjęć, to w efekcie na Twojej stronie będą pojawiały się grafiki większe niż blok tekstu czy cała rama strony. Taki wygląd jest bardzo daleki od estetycznego.
Uniknąć przykrych niespodzianek możesz w bardzo łatwy sposób: zmieniając rozmiar zdjęcia samodzielnie. W większości wymienionych programów graficznych znajdziesz funkcję zmiany wymiarów. Z jej pomocą możesz ręcznie zmniejszać obrazy albo zdać się na proporcjonalne pomniejszenie: jeśli zmniejszysz jeden parametr np. szerokość, program automatycznie dopasuje wysokość obrazka. Dzięki temu masz pewność, że grafika zawsze będzie wyglądała naturalnie.
Zmniejszając wymiary obrazów, pamiętaj że nie zawsze muszą one mieć rozmiar strony internetowej. Jakie rozmiary zdjęć najlepiej wybrać, aby dobrze wyglądały w internecie? Przyjmuje się, że tło na stronę www powinno mieć pełną szerokość strony — fullHD, czyli 1920 × 1080px, ale ponieważ jest to grafika, która ma uatrakcyjniać wygląd witryny, a nie przykuwać uwagę szczegółami, to możesz się też zdecydować na rozmiar 1500 – 1080px czy 1600 – 1080 px. Zdjęcia w nagłówkach (o ile layout takie zakłada) powinny mieć szerokość 1200px, wysokość możesz dostosować do swoich potrzeb. Zdjęcia do galerii najczęściej miewają 800 × 600px, a każda inna grafika na stronę internetową: baner, obraz ilustrujący treść artykułu – 300 × 300px.
My na swojej stronie zazwyczaj publikujemy zdjęcia o wymiarach 1200 x 800 px.
Rozdzielczość, której nie potrzebujesz

Jeśli robisz zdjęcia aparatem albo pobrałeś z internetu grafiki o dużej rozdzielczości, to zanim wrzucisz je na stronę, koniecznie zmniejsz ten parametr. Ponieważ rozdzielczość większa niż 72 ppi jest zwyczajnie w internecie niewidoczna.
Co to jest ppi?
Każda grafika składa się z przylegających do siebie drobnych, identycznych punktów – pikseli. Rozdzielczość informuje: ile takich kropek mieści się na odcinku długości jednego cala. PPI to skrót od angielskiego zwrotu pixels per inch, czyli rozdzielczości 200 ppi oznacza, że jeden cal obrazu mieści 200 pikseli.
Często spotkać można też inną miarę rozdzielczości dpi, co jest skrótem od dots per inch, czyli kropki na cal. W dpi podawana jest między innymi rozdzielczość urządzeń drukujących. W zależności od sposobu, w jaki zdjęcie ma być wykorzystane, powinno mieć odpowiednią rozdzielczość. Zdjęcia przeznaczone na odbitki mają rozdzielczość 200 – 300 ppi, natomiast standardowa rozdzielczość zdjęć na stronę internetową to 72 ppi.
Kompresja i format, czyli jak nie stracić jakości

Zmniejszenie rozmiaru i rozdzielczości sprawi, że zmieni się waga zdjęcia. Tak, jak w życiu codziennym przedmioty mają swój ciężar liczony w dekagramach, kilogramach czy tonach, tak grafiki także mają swoją wagę w bajtach, kilobajtach i megabajtach. Tworząc stronę internetową, powinieneś dążyć do tego, aby zdjęcia jak najmniej ważyły. Im więcej i cięższe zdjęcia, tym dłużej są wczytywane, a to wpływa na czas ładowania się witryny. Google, na podstawie badań zachowań internautów, twierdzi, że jeśli strona wczytuje się dłużej niż 3 sekundy, użytkownicy rezygnują z wchodzenia na nią. Zatem szybkość ładowania witryny ma kluczowe znaczenie, jeśli chcesz, by była ona odwiedzana. Im lżejsze zdjęcia, tym większe szanse, że tak się stanie.
Jak sprawdzić wagę zdjęcia?
Kliknij prawym klawiszem myszy na swojej grafice i wejdź we właściwości. Jeśli widzisz wartość wyrażoną w MB – megabajtach, to pora zacząć się martwić. Zasadniczo grafiki na stronie internetowej nie powinny przekraczać 1024 kB (kilobajtów), czyli nie mogą przekraczać 1 MB. Aby zmniejszyć ciężar swoich plików, możesz podczas ich zapisu w programie graficznym zmienić poziom kompresji. Jest to opcja, która pozwala odchudzić zdjęcie, niestety może wpłynąć też na jego jakość. Ostateczna jakość obrazu zależy w dużej mierze od poziomu kompresji, programu, który używasz oraz od samej grafiki. Obok wymienionych już programów graficznych, gdzie poziom kompresji wybierasz podczas zapisu. Do „odchudzenia” zdjęcia możesz skorzystać też z serwisu online TinyPNG, który pozwala na stosunkowo sporą kompresję bez utraty jakości.
W utrzymaniu dobrej jakości zdjęcia znaczenie ma także format, w jakim je zapiszesz. Najczęściej na stronach internetowych spotkać możesz grafiki z rozszerzeniem jpg i png.
JPG czy JPEG to format wykorzystywany do zapisu zdjęć i skomplikowanych grafik rastrowych. Rozszerzenie pozwala uzyskać pliki o stosunkowo dobrej jakości obrazu i niewielkim rozmiarze. Zapis w tym formacie powoduje kompresję stratną, czyli pogorszenie szczegółowości zdjęcia. Kompresja ta wykorzystuje niedoskonałości ludzkiego wzroku. Tworzy pozorną regularność opartą na różnicy w poziomie jasności w miejscach, gdzie zostały usunięte niektóre odcienie barw i zatracone niektóre szczegóły.
PNG to format, który został stworzony z myślą o użyciu w sieci i optymalizacji zdjęć na strony www. Z tym rozszerzeniem zapisywane są rastrowe, proste ilustracje o regularnym tle oraz grafiki wektorowe. Jego ogromną zaletą jest bezstratna konwersja, dzięki której zostaje w pełni zachowana wizualna jakość oryginalnego obrazu. Format ten obsługuje przezroczystość. Przy bardziej skomplikowanych grafikach ich jakość pozostaje wysoka, ale jednocześnie rozmiar pliku też jest duży.
Gotowe! Zdjęcie ze skalowane, skompresowane i zapisane w formacie jpg lub png możesz dodać do swojej strony internetowej.

Z wykształcenia marketingowiec. Skutecznie projektuje i pozycjonuje strony www. Pomaga w samodzielnym stworzeniu strony internetowej prowadząc projekt: www.stworzycstrone.pl
